rails4 Chart.jsでレーダーチャートの目盛りの数、目盛りの幅を指定する
Chart.jsでレーダーチャートをつくったが、目盛りの設定が反映されていないことに気が付いた。
0~6の範囲のデータを表示するレーダーチャートを作成したい。
レーダーチャートのデータはすべて、3のデータとする。
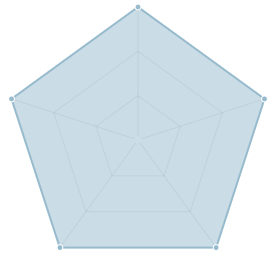
下記のように目盛りの数、目盛りの間隔、目盛の最小値を指定しても、目盛りの数も間隔も反映されず、3が目盛りの最大値となってしまった。
var rader = chart.Radar(radarChartData, { scaleSteps : 5, scaleStepWidth : 1, scaleStartValue : 0, });

scaleOverrideをtrueにしなければ、scaleStepsとscaleStepWidthを指定しても反映されない。
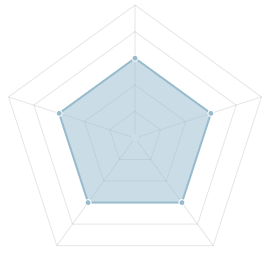
下記のように記載すると、レーダーチャートが正しく表示された。
var rader = chart.Radar(radarChartData, { scaleOverride : true, scaleSteps : 5, scaleStepWidth : 1, scaleStartValue : 0, });

参考:
Chart.js Documentation
Rails4 Chart.jsでレーダーチャートを表示する - ayaketanのプログラミング勉強日記