Rails4 Chart.jsでレーダーチャートを表示する
レーダーチャートを表示したかった。
「Chart.js」というものを使うと簡単にレーダーチャートを表示できた。
まず、下記のページからChart.jsをダウンロードする。
nnnick/Chart.js · GitHub
画面右下の「Download ZIP」ボタンをクリックすると、ダウンロードが始まる。
ダウンロードしたZIPを解凍し、「Chart.js-master」フォルダ内の「Chart.js」ファイルのみを、Railsプロジェクトの「\vendor\assets\javascripts」にコピーする。
レーダーチャートを表示したいerbファイルに下記のように、レーダーチャートを記述する。
<!--レーダーチャートを描画する Canvas--> <canvas id="canvas" width="300px" height="300px"> </canvas> <%= javascript_include_tag "Chart" %> <script> $(function() { // レーダーチャートで表示するデータを用意 var radarChartData = { labels: ["スタミナ", "スピード", "テクニック", "パワー", "メンタル"], datasets: [ { fillColor: "rgba(151,187,205,0.5)", // 線で囲まれた部分の色 strokeColor: "rgba(151,187,205,1)", // 線の色 pointColor: "rgba(151,187,205,1)", // 点の色 pointStrokeColor: "#fff", // 点を囲む線の色 data: [7,8,10,6,10] } ] }; // Canvas にレーダーチャートを描画 var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); var chart = new Chart(context); var rader = chart.Radar(radarChartData, { scaleShowLabels: true, // 目盛を表示 pointLabelFontSize : 10 // ラベルを表示 }); }); </script>
注意点は、Chart.jsの読み込みを下記のように書いているところ。
<%= javascript_include_tag "Chart" %>
「\app\assets\javascripts」に置かれたファイルは特に読み込む必要はないが、「\vendor\assets\javascripts」に置いたファイルは上記のように読み込まなければならない。
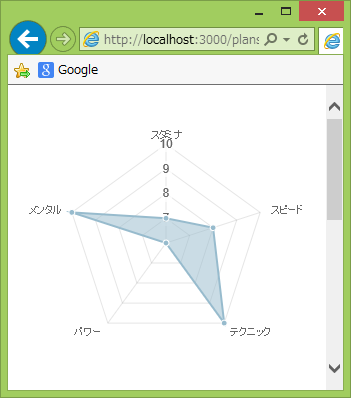
ブラウザで表示すると次のようになった。

参考:
レーダーチャートを描画したかったので Chart.js を試してみた - present
Rails3.1でJavaScriptが使えなくて困った - ヨーグルト大学演習室
Chart.js | HTML5 Charts for your website.