Rails4 Chart.jsでレーダーチャートの背景色をなくす
レーダーチャートで3つのデータを比較したかった。
下記のように記載していたが、背景色があると、見にくいと感じました。
var radarChartData = {
labels: <%= @labels.html_safe %>,
datasets: [
{
fillColor: "rgba(151,187,205,0.5)", // 線で囲まれた部分の色
strokeColor: "rgba(151,187,205,1)", // 線の色
pointColor: "rgba(151,187,205,1)", // 点の色
pointStrokeColor: "#fff", // 点を囲む線の色
data: <%= @data1 %>
},
{
fillColor: "rgba(255,146,180,0.5)", // 線で囲まれた部分の色
strokeColor: "rgba(255,146,180,1)", // 線の色
pointColor: "rgba(255,146,180,1)", // 点の色
pointStrokeColor: "#fff", // 点を囲む線の色
data: <%= @data2 %>
},
{
fillColor: "rgba(174,255,132,0.5)", // 線で囲まれた部分の色
strokeColor: "rgba(174,255,132,1)", // 線の色
pointColor: "rgba(174,255,132,1)", // 点の色
pointStrokeColor: "#fff", // 点を囲む線の色
data: <%= @data3 %>
}
]
};
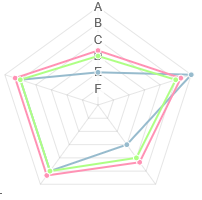
色が重なって、なんだか見にくい気がする。

fillColorの行を削除してみたが、うまくいかなかった。
そこで、背景色に白の透明を指定してみたらうまくいった。
var radarChartData = {
labels: <%= @labels.html_safe %>,
datasets: [
{
fillColor: "rgba(255,255,255,0)", // 線で囲まれた部分の色
strokeColor: "rgba(151,187,205,1)", // 線の色
pointColor: "rgba(151,187,205,1)", // 点の色
pointStrokeColor: "#fff", // 点を囲む線の色
data: <%= @data1%>
},
{
fillColor: "rgba(255,255,255,0)", // 線で囲まれた部分の色
strokeColor: "rgba(255,146,180,1)", // 線の色
pointColor: "rgba(255,146,180,1)", // 点の色
pointStrokeColor: "#fff", // 点を囲む線の色
data: <%= @data2 %>
},
{
fillColor: "rgba(255,255,255,0)", // 線で囲まれた部分の色
strokeColor: "rgba(174,255,132,1)", // 線の色
pointColor: "rgba(174,255,132,1)", // 点の色
pointStrokeColor: "#fff", // 点を囲む線の色
data: <%= @data3 %>
}
]
};
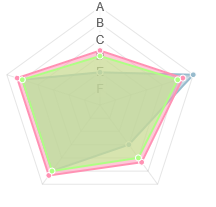
背景色がなくなり、線だけのレーダーチャートになった。